
I love it when a business puts a map of their location on their website. Even if I know roughly where a business is, it’s nice to get a confirmation that my internal (and often on the fritz) GPS is correct. Of course, some businesses are buried in strip malls or behind other, larger businesses and are just hard to find. For those, the map isn’t a confirmation, it’s a necessity.
The first time I visited a small specialty shop that I now frequent, I drove right past it not once, not twice, but three times. On the third trip past the supposed address, I finally noticed a small sign about 50 yards off the road. The business is behind a school district’s maintenance shop and patrons have to drive down a semi-paved road between a self-storage facility and a high school baseball field. Once you get past the sign (which is now large and about 5 yards from the road,) the business is easy to spot. But finding it was not easy. A simple map on their website would have saved time for me and countless others.
Necessary or not, having a map on your website is a nice touch for your clients. And best of all, putting a map on your website is easy and will take all of 15 to 20 minutes.
Set Up Your Google Map
First, goto http://maps.google.com.
Now type in the address of your business. Google Maps will zoom to your location and put a nice little map pin on either your exact building or on the street in front of your building if it cannot figure out the exact building.
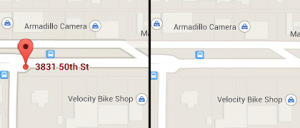
 Once the initial maps appears, it’s time for a quick decision. Do you want a map pin on your location or not? Take a look at the image to the right to see the difference.
Once the initial maps appears, it’s time for a quick decision. Do you want a map pin on your location or not? Take a look at the image to the right to see the difference.
At this point, you may be thinking, “Map pin? Nah … how do I get one of those cool markers with my business name on it like Armadillo Camera and Velocity Bike Shop have?” No worries. I’ll cover that in an upcoming blog post. Mostly because that one requires the assistance of the US Post Office (yes, snail mail.)
If you want the map pin showing, move on to the next step. If you don’t want the pin showing, go back to the box where you entered the street address and click the X at the right end of the box. The map pin will disappear.
Now another decision: do you want a satellite map (showing trees, buildings, cars, etc) or do you want a drawn map (with streets, the outlines of buildings, and a basic taupe canvas?) If you’re in Map mode, in the bottom right corner you’ll see an “Earth” button that will switch you to a satellite view. If you’re in the Earth or satellite mode, you’ll see a Map button that will take you back to the map.
If you’ve moved the map around any, make sure you move it so that your location is centered (or close to centered) in the viewing area. You may want it off to the side a little to show a major road or something. That’s fine.
Grab Your Google Map
Once your map is set up just the way you want it, look in the lower right corner and you’ll see a small gear or sprocket. Click on that to open a menu and then click on “Share and embed map” from the menu.
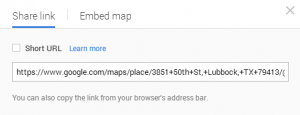
A window will appear (see to the right) with options for sharing the link or embedding the map.
Just a Link, Please
 If you just want to put a link in an email or on your website (as a customer, I’d rather see the map,) click on the “Share link” option. If you want a short URL (like you might use on Twitter or Facebook,) click the “Short URL” checkbox. Then, in either case, click on the URL provided, highlight it, and copy it to your computer’s clipboard.
If you just want to put a link in an email or on your website (as a customer, I’d rather see the map,) click on the “Share link” option. If you want a short URL (like you might use on Twitter or Facebook,) click the “Short URL” checkbox. Then, in either case, click on the URL provided, highlight it, and copy it to your computer’s clipboard.
Nah, the Whole Map
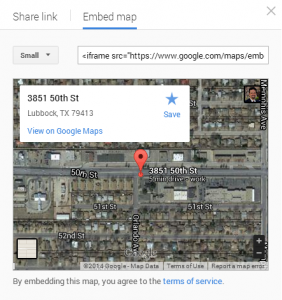
 If you want to display a map on your website, click on “Embed map.” From here, you’ll have several choices of map sizes. You might be tempted to go with the Large view to give visitors a bigger view of the area, but depending on the layout of your website, you might need to choose one of the smaller options. Don’t worry, though, you can always customize the size later (see below.)
If you want to display a map on your website, click on “Embed map.” From here, you’ll have several choices of map sizes. You might be tempted to go with the Large view to give visitors a bigger view of the area, but depending on the layout of your website, you might need to choose one of the smaller options. Don’t worry, though, you can always customize the size later (see below.)
After selecting your size, highlight and copy the text (begins with “<iframe”) to your computer’s clipboard.
Display Your Google Map On Your Website
Now you’re ready to paste your embedded map into your website.
In your website’s dashboard, open up the page on which you want to display the map. Now you’ll need to switch the page display so that you can see the HTML code.
If you’re using WordPress, click on the tab that says “Text” just above the text editing toolbar (with bold, italic, bullet points, etc) and to the right. It will be next to a tab that says “Visual” which is probably how you’re editing.
If you’re using Blogger, click the “HTML” button that is just to the left of your text editing toolbar (with bold, italic, bullet points, etc.) It will be next to a buttong that says “Compose” which is probably how you’re editing.
Now paste the “<iframe” text into the window. I suggest putting it at the very bottom of the page. Then you can switch back to Visual/Compose mode and add text around it.
If you need to adjust the size of the map after placing it on your page, switch back to the Text/HTML view and find the iframe section where the map is displayed. You’ll see height and width values just after the address. They’ll be inside double quote marks. You can change those values to whatever you want, but be sure to leave the quote marks in place.
Example:
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d2158.6539645833245!2d-101.8981933875523!3d33.54858106934204!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x86fe729a082a792d%3A0xbf212354c2c5c208!2s3851+50th+St%2C+Lubbock%2C+TX+79413!5e1!3m2!1sen!2sus!4v1409583736971" width="400" height="300" frameborder="0"></iframe>
By the way, if you don't switch into Text/HTML mode when you paste in your iframe text, after you save your page and view it from your website (rather than your dashboard,) you'll see something on your website like the text above instead of the map you were trying to display.
If you just want to put a link on your page and not the embedded map, use the regular link editing tool in your toolbar (looks like a link of chain in WordPress and actually says “Link” in Blogger) to create your link with the “Share link” view of your Google Map. If you copied the embed text but now just want the link, you’ll need to go back to your Google Map to get that link again.
The Quick Takeaway
Putting a map on your website is easy and it’s a great way to help customers find you. It only takes about 15 minutes. Check back in the coming weeks to find out how to get your business displayed on Google Maps.